An abridged version of the following article appeared in the Bulletin OIDFA (Quarterly Journal of the International Bobbin and Needle Lace Organisation), 2020 No. 1.
When I design a pattern for bobbin lace, I turn to mathematics for creativity and inspiration. In this article, I want to share a story of what this looks like.
One dimension
Imagine you are holding a lace edging that is several meters long. When looking at the lace, you can find different spots that look the same. Place your finger on one of these spots and ask a friend to place their finger on another. Now compare the edging under your fingers as you both travel along the lace in the same direction and at the same speed. You will see that the lace under your finger is always the same as the section under your friend’s finger until one of you reaches the end of the edging. If the lace were infinitely long, you could keep doing this forever. The lacemaker might have made a few mistakes or improved their technique over time so real lace is rarely exactly the same everywhere. However, you can still see how they repeatedly worked the same pattern to create the yardage.
In math, a design that repeats by sliding the pattern in one direction is called a “frieze”, named after the frieze decorations found in architecture. The motion of sliding is called a “translation” and the distance the pattern must slide to line up for the next repeat is called its “period”. Frieze patterns are periodic patterns in one dimension, so called because you slide the pattern one direction.
In Figure 1, you can see the pattern for a Torchon edging with diamond-shaped areas. Some diamonds contain Rose ground (I have labelled them ‘A‘) and others have spiders (which I have labelled ‘b‘). The diamonds repeat in the pattern AbA.

Figure 1: A traditional periodic Torchon lace edging
Does a pattern have to be periodic to repeat? No! Like the repetition of fallen leaves under a tree or birds soaring in a flock, you can create a design that repeats but not in the rigid way of a periodic pattern. One way to do this is to use randomness. For example, you could choose the order of the spiders and Rose ground by flipping a coin, heads means ‘make a spider’ and tails means ‘use Rose ground’. If you make a long enough length of this edging, half of the diamonds will be A’s and half will be b’s but you could get runs of A’s and runs of b’s that are fairly long. What if you would like to preserve the order AbA? This is where a famous story from mathematics comes to mind: the problem of counting how fast rabbits multiply in ideal conditions.
In the 12th century, a mathematician, known as Fibonacci, imagined a reproduction rate for rabbits that went like this: you start with a pair of baby rabbits, one male and one female. After one month the babies mature to adults. By the second month, this adult pair gives birth to a new pair of babies, again one male and one female. Their offspring also mature in one month and begin breeding in two months. This cycle repeats month after month for all the descendants. (Aside: This ideal model leaves out many messy details such as death or two babies of the same sex. Simplifying a problem to make it solvable is something that is very common in math. )
To simplify things, I will use ‘b‘ to label a pair of baby rabbits and ‘A‘ to label a pair of adult rabbits. The pattern of growth that Fibonacci described can be represented by a “substitution rule”: When a pair of baby rabbits reaches adulthood, we say “b becomes A”. When two adults give birth to a new pair, we represent this as “A becomes Ab”. This is what the first few generations would look like:
Day 0: b
1 month: A
2 months: Ab
3 months: AbA
4 months: AbAAb
5 months: AbAAbAbA
6 months: AbAAbAbAAbAAb
7 months: AbAAbAbAAbAAbAbAAbAbA
and so on …
If we count how many pairs of rabbits we have each month, we get the famous Fibonacci sequence of numbers: 1 1 2 3 5 8 13…. Each number (except for the first two) is the sum of the previous two numbers (e.g., 13 = 5 + 8).
OK, that is interesting but what does it have to do with designing lace?
Mathematicians call a sequence of symbols a “word”. For example, the sequence of A’s and b’s that we used to describe the rabbit population is a “Fibonacci word”.
Look at the Fibonacci word for the 7th month. You can see that the pattern AbA repeats many times. Sometimes, like at the beginning of the word, two copies are side by side (AbA AbA) and sometimes, like at the end, two copies overlap (AbAbA). Mathematicians have proven that a Fibonacci word never has two b’s in a row or three A’s in a row. Also, the pattern will never repeat periodically.
We can use the Fibonacci word to choose what to put in each diamond of our lace edging, as shown in Figure 2. Now if you and your friend trace this edging, starting from two spots that look the same, at some point there will be a difference between what each of you is looking at. Mathematicians call this kind of repetition “quasiperiodic” or “almost periodic” which means that a pattern (AbA in our example) appears repeatedly, but the larger piece cannot be created by sliding a pattern along with a regular period.

Figure 2: The beginning of a quasiperiodic Torchon lace edging that uses the Fibonacci word
You can also use the Fibonacci word to place tallies on Torchon ground. In Figure 3, I assigned each symbol from the Fibonacci word to a crossing of pairs. Going from left to right: if the symbol was A, I left the original crossing; if the symbol was b, I placed a red square to represent a tally. When I arrived at the end of a row, I continued from the left on the next row. A similar approach can be used to arrange snowflakes in a Binche design.

Figure 3: An arrangement of tallies based on the Fibonacci word
As a Fibonacci word gets longer, the ratio of A’s to b’s gets closer to the Golden Ratio. This magical ratio is often associated with beautiful proportions. The Fibonacci word is only one of many that belong to a family called the Sturmian words. This family also includes the Tribonacci (three different letters) and Thue-Morse words. Any of these words can be used to design lace.
Two Dimensions
But the story doesn’t end there. Let’s take a look at bobbin lace grounds, which are also patterns that repeat many times in our lace designs. To fill a shape in our design, we slide the ground pattern in two directions. In mathematics, a pattern that repeats in two directions is called a “wallpaper” pattern. We can also find wallpaper patterns in printed fabrics, tiled floors, and brick walls.
Now the interesting question is: Can we design a bobbin lace ground that is not periodic but still contains many copies of the same pattern? The answer is: Yes, we can! Two more families, from the many two-dimensional quasiperiodic patterns known to mathematicians, will now join our story.
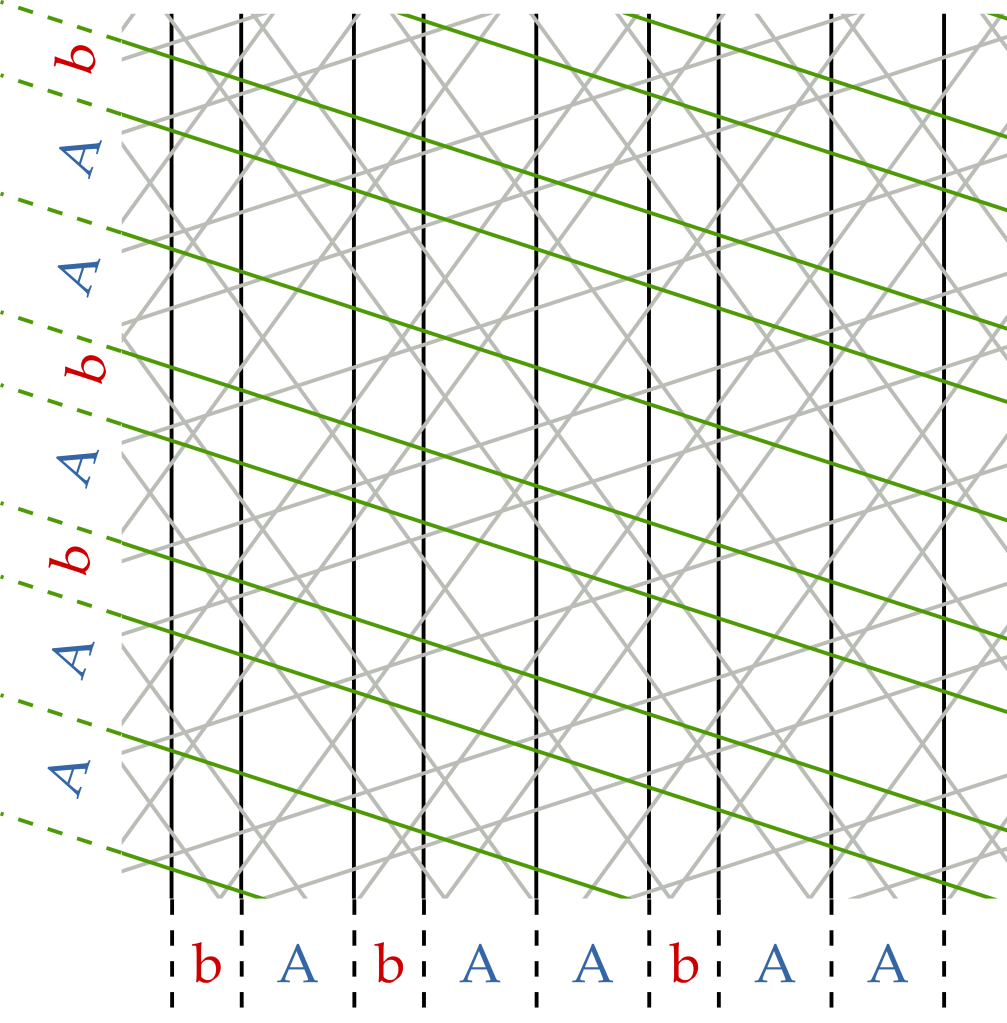
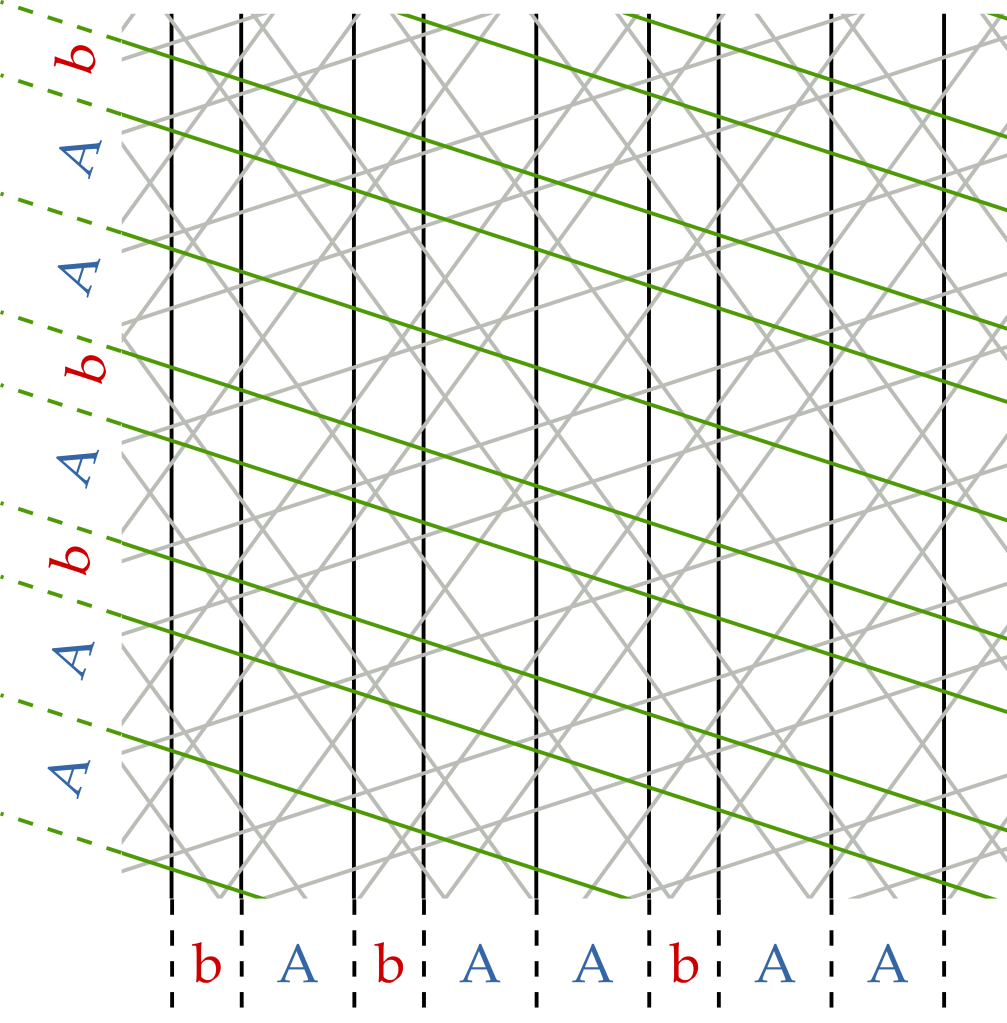
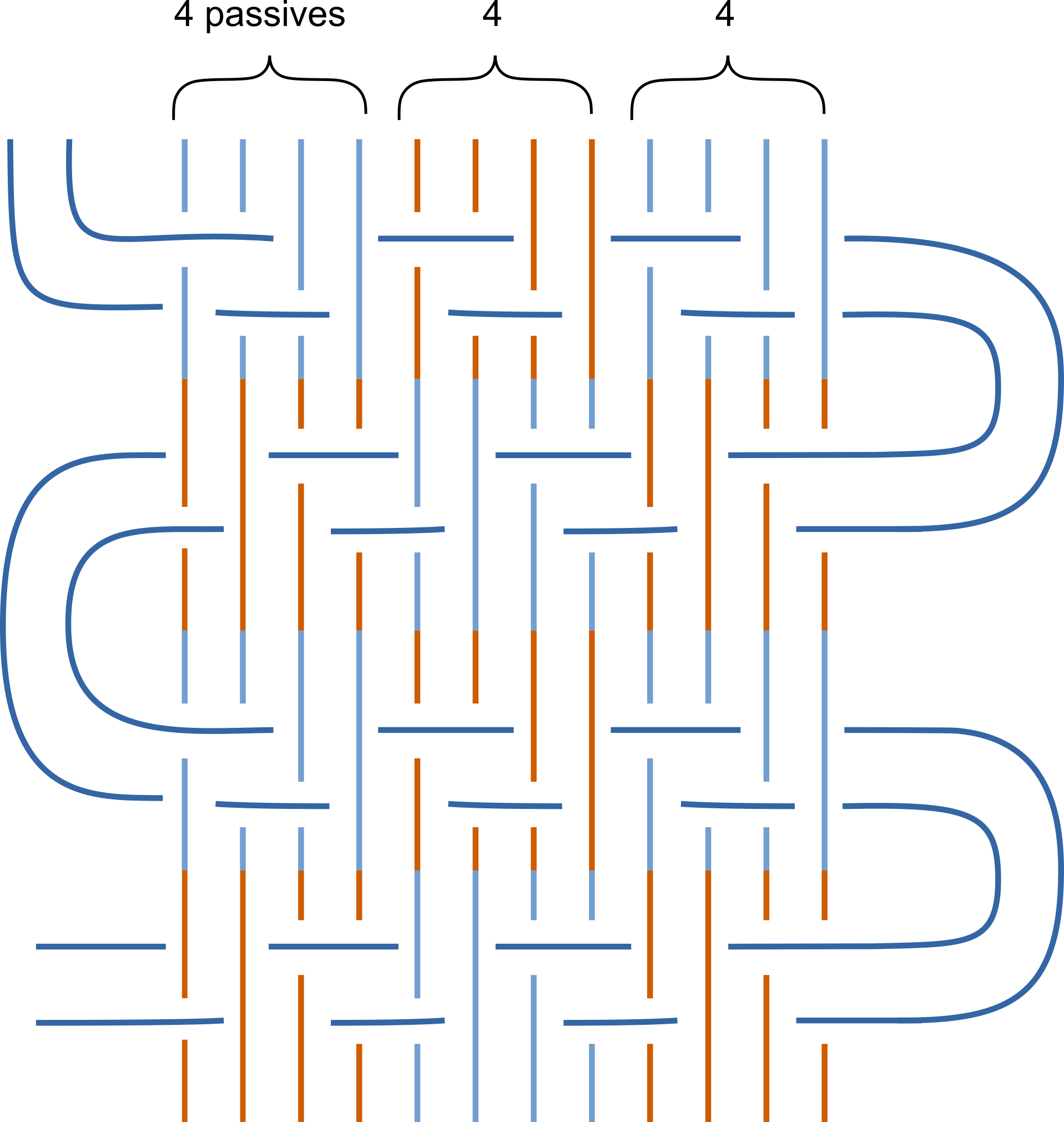
First, let me introduce the Ammann bar family. These patterns are like the half-stitch ground (also known as triaxial weave). In half-stitch ground, the cross-twist stitch weaves threads in three directions. Each set of parallel threads is at a 120 degree angle to the other sets. In the 1970s, a mathematician named Robert Ammann noticed that you could arrange five sets of parallel lines in an interesting pattern, shown in Figure 4. For each set of parallel lines, Ammann used the Fibonacci word to determine the distance between lines. He used ‘A’ for a long distance and ‘b’ for a short distance.

Figure 4: Ammann bar pattern with 5 sets of lines. Two of the sets are highlighted, one in green and one in black.
In the lace shown in Figure 5, I worked one line from each set with pink thread. Where the five lines come together, they form a pentagram (which is inside a pentagon inside another pentagram inside …). Other patterns in the Ammann bar family have four or six sets of parallel lines.

Figure 5: Ammann’s web: lace made from the pattern in Figure 4 by Veronika Irvine
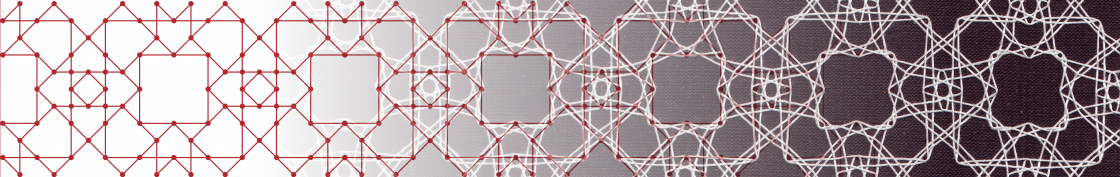
The second family, called the quasiperiodic rhomb tilings, contains the popular Penrose tiling. A rhomb is a shape with four sides that are all the same length. Like the Fibonacci words, a substitution rule is used to fit the rhombic tiles together in a quasiperiodic pattern. Figure 6 shows the Ammann-Beenker tiling.

Figure 6: Ammann-Beenker tiling in grey with lace pattern marked in red
In this figure, look at the corner of a rhomb and count how many line segments meet at that corner. In many places, this gives an odd number. As lacemakers, we would prefer to have 4 line segments to meet at every corner because this corresponds to two pairs of threads coming together to make a stitch then going apart. So we can’t make lace directly from these beautiful patterns. However, there is an easy way to convert a pattern made of rhombs into a lace pattern. To start, place a dot at the center of every rhomb. For each rhomb, draw lines from the dot at its center to the dot at the center of every rhomb that it shares a side with (see the red lines in Figure 6). Because a rhomb has four sides, there will always be four line segments connecting this dot to the other dots. In Figure 7, you can see the resulting lace pattern. Notice that it contains many copies of the same pattern (see blue highlights). I have worked this pattern using a grand Venetian cord (yellow threads) for some of the stitches to emphasize the repeating elements. You can explore many more rhomb tilings in the Tiling Encyclopedia. With three pair crossings and four pair crossings, you can also turn patterns with hexagons or octagons into lace using the same trick.

Figure 7: Lace pattern derived from the Ammann-Beenker tiling

Figure 8: Nodding bur-marigold: lace worked from the pattern in Figure 7 by Veronika Irvine
As you can see, math provides valuable tools for creative design. For more information on the concepts that I have presented here, please read my mathematical article on quasiperiodic bobbin lace grounds. If you would like to see more of the patterns I have created using these and other mathematical principles, please visit my tools section. You will find free patterns to download and use in your own creations. I would love to hear about any lace you have made using math.
References
“The Fibonacci sequence: A brief introduction” by Rachel Thomas
https://plus.maths.org/content/fibonacci-sequence-brief-introduction
“The golden ratio and aesthetics” by Mario Livio
https://plus.maths.org/content/golden-ratio-and-aesthetics
“The Mysterious Mr. Ammann” by Marjorie Senechal
http://www.squaring.net/downloads/ammann-senechal2004.pdf
“From quasicrystals to Kleenex” by Alison Boyle
https://plus.maths.org/content/quasicrystals-kleenex
Tilings Encyclopedia
https://tilings.math.uni-bielefeld.de/substitution/
“Quasiperiodic bobbin lace patterns” by Veronika Irvine, Therese Biedl, and Craig S. Kaplan
https://tesselacedotcom.wordpress.com/research/quasiperiodic-bobbin-lace/










































































 Make sure there is no checkbox beside the item “Update Pasteboard when CLIPBOARD changes”.
Make sure there is no checkbox beside the item “Update Pasteboard when CLIPBOARD changes”.